开发微信,支付宝,QQ,端等hybrid应用时,我们会用到这些平台自己的header。但在PC上开发调试时没有这样的头部,有事会发现UI的设计也没有吧这部分尺寸考虑进去,导致计算上和显示视觉上的偏差。因此为了开发调试便利,我们可以在PC上模拟这些应用的头部包括显示时间电量的状态栏。
说干就干。首先写好了一份header的样式没的说,那我们每做一个项目都要在开发的时候在每个页面里面引入这部分代码,然后上线的时候在删除引用吗?
为了方便我们可以写一个chrome的插件,如果不是chrome的话可能真的得每个页面都得引入写header的代码。
安装
下载simulate-platform-header.crx文件
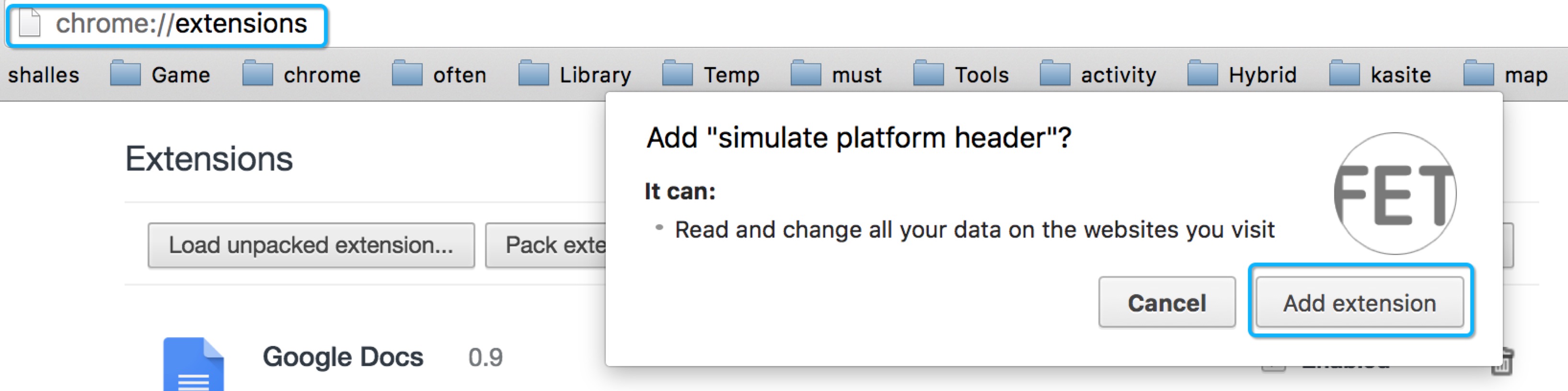
打开chrome浏览器的扩展页, 将simulate-platform-header.crx文件拖动到该页上, 点击add extention

使用
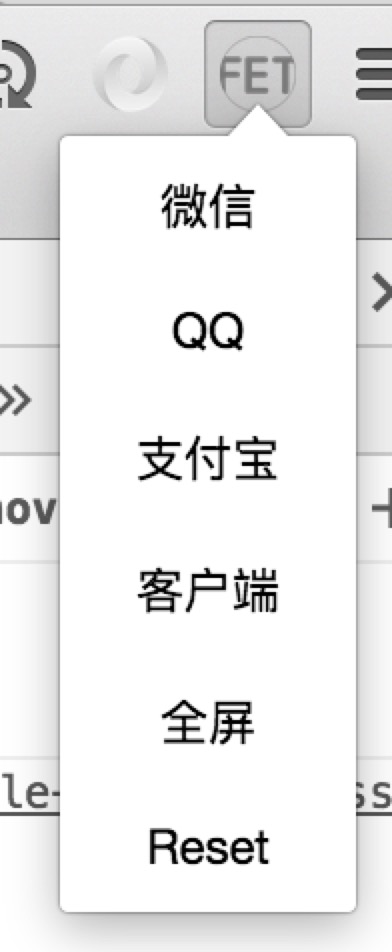
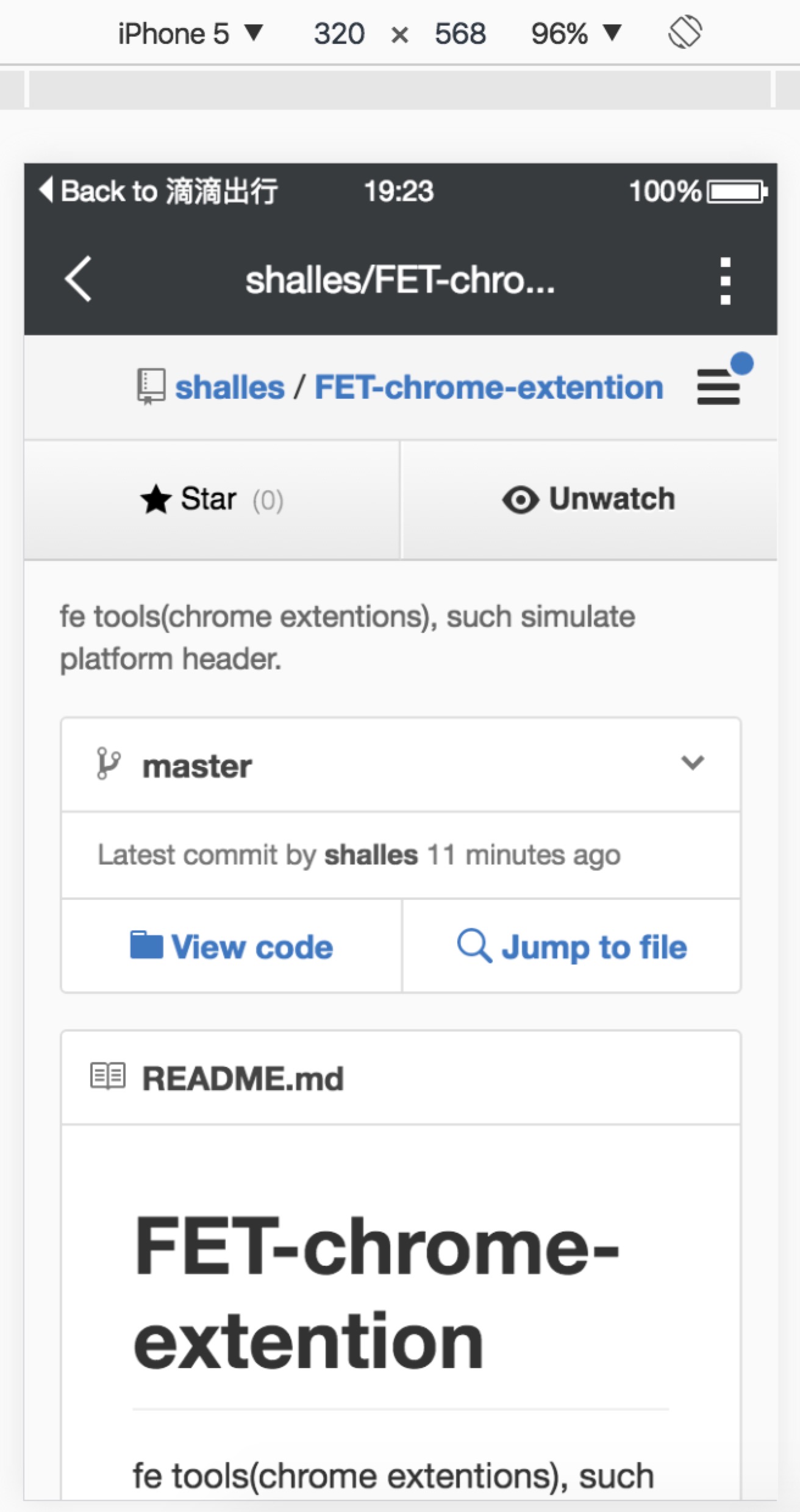
然后打开移动开发模式并选择需要模拟的平台header